اساسيات التصميم الجرافيكي (2) - مبادئ التصميم
اساسيات التصميم الجرافيكي (2)
مبادئ التصميم
إن مبادئ التصميم التي من المهّم التعرّف عليها، لأنها هي التي تفصل بين المصمّم الجيّد والمصمّم الرائع. بعض المبادئ التي سنغطّيها اليوم يتّم تطبيقها لا شعوريًّا، لكنّها موجودة بالتأكيد، وسنقوم بعرض بعض الأمثلة من المواقع لكي نوضّح المفاهيم.
1. التوازن
التوازن هو طريقة توزيع عناصر التصميم في مخطط الصفحة. وإذا كان التوازن جيّدًا يمكن تحقيق المتانة في التصميم، على الرغم من أنّ بعض المصمّمين في الآونة الأخيرة يفضّلون التصاميم غير المتوازنة لأنها مُفعمة بالحركة وتعرض وجهة نظر مختلفة تمامًا. وتعتبر الصفحات الشخصيّة هي الأكثر ملائمة للمخططات غير المتوازنة، وسنرى بعض الأمثلة لاحقًا.
يجب أن تعرف الأنواع الثلاثة من التوازن لكي تكون قادرًا على ملاحظة أي نوع من التوازن يمتلك الموقع الّذي تعاينه. وهذه الأنواع هي:
- المتناظر symmetrical.
- غير المتناظر asymmetrical.
- الشعاعي radial.
النوع الأول يعني أن جانبيّ التصميم هما بنفس الشكل، الخطوط، الخامات، وهكذا. ونقصد بجانبيّ التصميم؛ الأيمن والأيسر، لأن هذا النوع من التناظر يكون غالبًا حول المحور العمودي، وهو الشائع في التصميم هذه الأيام. توجد بعض الأمثلة عن التناظر حول المحور الأفقي، أو المحورين معًا، ولكنّ هذا الأمر نادرًا. التصاميم المتناظرة هي الغالبة في مواقع الأنترنت حتّى خمس سنوات مضت.
النوع الثاني من التناظر يحدث عندما يكون جانبّي الموقع لا يشبهان بعضهما، لكن مع ذلك تبقى بعض العناصر متشابهة. وعلى الرغم من أن هذا النوع يسمى غير متناظر ألا إنه يحتوي على بعض سمات التناظر، كما في النوع الأول من التوازن، ولكن بمستوى أقلّ. والمواقع غير المتناظرة تصبح أكثر وأكثر شعبيّة هذه الأيام (لاحظ مخططات وورد بريس التي تملك جهة للمحتوى وجهة للشريط الجانبي).
التوازن الشعاعي يحدث عندما تكون عناصر التصميم موزّعة بشكل دائري. وهذا النوع يعطي إحساسًا بالحركة والحيويّة. لكن هذا النوع لا يستخدم بكثرة، لأن المصمّمين، وحتّى الخبراء منهم، يواجهون المشاكل في تخطيط التصاميم من هذا النوع.
وكما ذكرنا سابقًا، يمكن تحقيق التوازن من خلال الأشكال، الألوان، الخامات، الخطوط، والعناصر الأخرى التي تحدّثنا عنها في الجزء الأول.
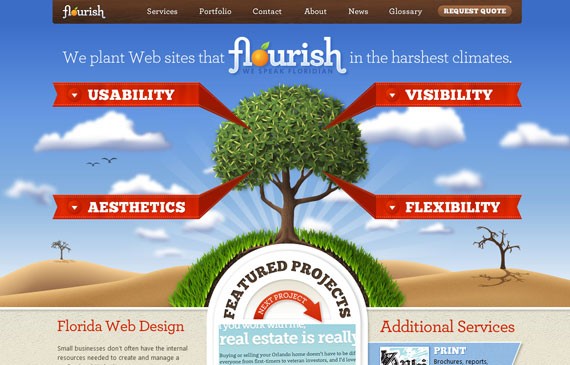
صفحة Florida Flourish تعتبر مثالًا جيّدًا على موقع متناظر كلّيًّا.
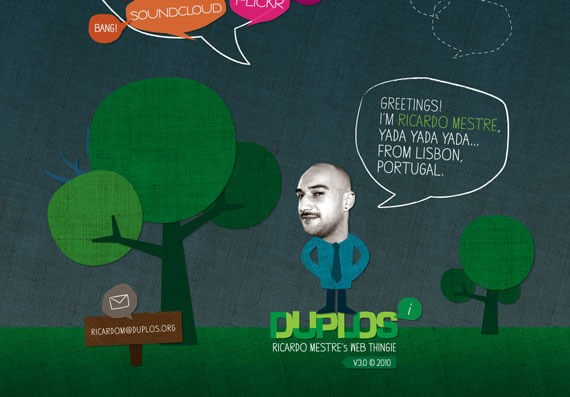
في موقع Duplos تم استخدام النوع غير المتناظر وقد عمل بصورة جيّدة جدًا.
2. السيادة والأولوية (Dominance and Priority)
تمّ جمع هذين المبدئَين معًا لأنّهما مرتبطان بشكل وثيق. فكلاهما يتعلّق بتجربة المستخدم، لأن عدم وجود الأولويّة والسيادة لبعض العناصر قد يؤدّي إلى الإرباك. إنّ مستوى السيادة هو الّذي يحدّد أهمّية العناصر المختلفة، مثل القائمة، الشعار، المحتوى، أو ذيل الصفحة. وبالطبع يمكن تحقيق ذلك أيضًا عن طريق التلاعب بنوع الخط والحجم. مع ذلك لنتعمّق أكثر للتعرّف على معنى ودور كل من السيادة والأولويّة.
هنالك ثلاث مستويات رئيسية للأولوية، وأوّلها العنوان أو نقطة التحويل (تسمّى أيضًا الدعوة إلى الإجراء CTA) والّذي يُعتبر كعنصر أساسي. تأتي بعده العناصر الثانوية مثل الصور التي تستخدم للتعبير عن شيء معيّن، أو تستخدم، في أغلب الأحيان، للتصّفح. من الواضح إن هذه العناصر ليست الأكثر أهمية في الموقع، لكن مع ذلك لا يمكن إنشاء أيّ موقع بدونها. العناصر التي تأتي في المرتبة الثالثة هي المعلومات؛ مثل روابط الذيل أو المعلومات الوصفية في المدوّنات أو العناصر المختلفة، ويمكن أن يقوم الموقع بدون هذه العناصر (الثالثة). مع ذلك تستخدم هذه العناصر في كثير من الأحيان لأنها تُكمل التصميم؛ إما بتوفير المزيد من المعلومات، أو بإكمال المخطط مع بعض العناصر.
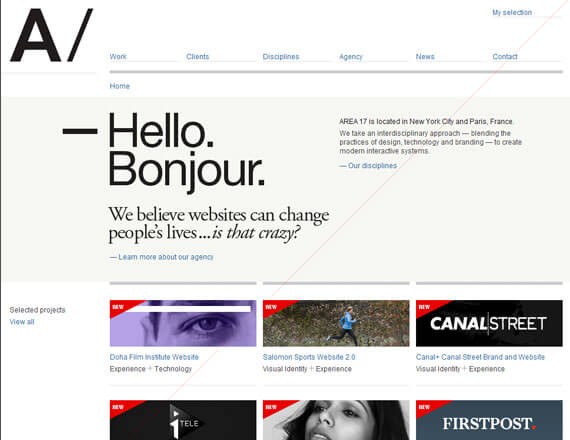
في موقع Area17 تمّ التشديد على العنصر السائد في الزاوية العلويّة اليسرى. كما تجذب عبارة الترحيب الانتباه بسبب اللون.
3. التناسب Proportion
التناسب مهمّ، وهو الذي يمثّل حجم العناصر مقارنة ببعضها البعض. للتناسب تأثير قويّ على المستخدم، وهو مرتبط أيضًا بالمبدأ السابق. من البديهي أن تكون العناصر الأكبر ذات وقع على المستخدم أقوى من العناصر الصغيرة. تعمل السيادة، الأولوية، والتناسب معًا على تأكيد رؤية المستخدم للمعلومات على الموقع بصورة صحيحة. فمثلًا، من الخطأ أن تجعل حجم الخط في الذيل أكبر منه في المحتوى، لأن ذلك يعني عدم أخذ هذه العناصر الثلاثة بالاعتبار.
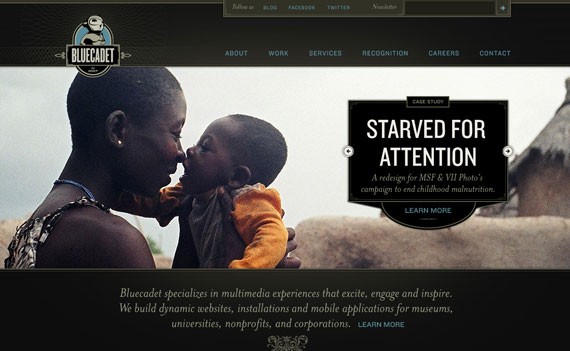
يستخدم موقع Bluecated Interactive مبدأ التناسب لغرض جذب الانتباه إلى الصورة.
4. التباين Contrast
مبدأ آخر من المبادئ المهمّة، ليس فقط في التصميم، وإنّما في التصوير والفنون البصريّة الأخرى. لا نظن أن هنالك حاجة للتعمّق في هذا المبدأ، لأن كل شخص يعرف معنى التّباين. فعندما يكون هنالك تباين كاف بين العناصر، فإن ذلك يعني أنّ بعضها يبرز أكثر من الأخرى. وإذا رغب المصمّمون بدمج العناصر معًا، فإنّهم يقومون بذلك عبر التباين الضئيل بين هذه العناصر. ويمكن تمييز العناصر بعضها عن بعض باستخدام درجة عالية من التباين.
إذا كان التوازن يتحقق من خلال الأشكال والخطوط، فإنّ التباين يتحقق من خلال الألوان. مع ذلك، فإنّ مبدأ التباين تغيّر مؤخّرًا بواسطة الخامات وأسلوب تنسيق النصوص Typography، لذلك يصبح أكثر وأكثر شعبيّة. عندما يكون للتصميم أسلوبًا مثاليًا لتنسيق النصوص، فإنّ ذلك يؤدّي، ليس إلى تباينٍ مثاليّ فحسب، وإنما إلى التناسب، السيادة والأولوية كذلك. من السهل ملاحظة أنّ المبادئ الثلاثة الأخيرة مرتبطة نوعًا ما مع بعضها، بطريقة أو بأخرى. فلو حصل وتحدّثنا بصورة عامّة عن هذا الموضوع، يمكننا أن نُدرج هذه المبادئ معًا في نفس الفقرة.
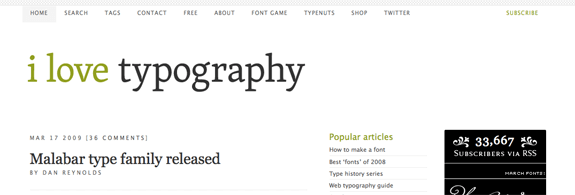
في موقع i love typography أعلاه، تجد حسن استعمال التباين مباشرة في العنوان الرئيسي للموقع، حيث أن اللون الأخضر تباين بشكل ملحوظ مع اللون الرمادي الغامق. قد يكون التباين أيضا لإبراز زر معين أو زر إجراء (Call to action).
5. الإيقاع Rhythm
قد يكون هذا المبدأ جديدًا على القارئ. إيقاع الصفحة هو المبدأ الذي يجعل عين الإنسان تتحرك من عنصر باتّجاه الآخر. يضمن الإيقاع حركة العين وبأي ترتيب يجب على المستخدم رؤية العناصر. قد يكون هذا المبدأ صعب لتحقيقه، لأن كل شخص لديه طريقة خاصّة للنظر إلى الموقع، وعملية جعل كل شخص ينظر بنفس الطريقة قد تكون مرهقة جدّا.
هنالك نوعان من الإيقاع: السلس والتدريجي. النوع الأول هو التفاوت، وأبسط مثال هو حركة المياه التي تجري في الأساس بنفس الاتّجاه لكن هنالك الكثير من التفاوت في طريقة تحرّكها. أمّا الإيقاع التدريجي فيحدث عندما يكون هنالك تسلسل واضح في الطريقة التي يجب أن تتحرك بها العين بين العناصر.
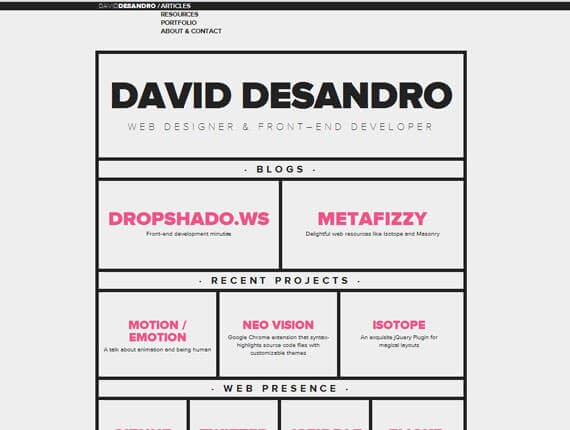
في معرض أعمال David Desandro تمّ اتّباع إيقاع منتظم جدّا وتدريجي.
6. الانسجام والوحدة
إنّ الحصول على تصميم مذهل لا يمكن أن يتحقق، حتى وإن طبّقنا جميع المبادئ أعلاه بصورة صحيحة، بدون الانسجام والوحدة، وهذا ما نراه غالِبًا في الحياة الواقعية. فكثيرًا ما نسمع عن الأغنياء الذين يمتلكون كلّ شيء يريدونه، لكنّهم يفتقرون إلى الانسجام والألفة في حياتهم. القاعدة نفسها تسري في التصميم؛ فإذا كانت جميع العناصر مرتبطة بصورة صحيحة نكون بذلك قد حققنا ما نسمّيه بالوحدة. لكن أن تضع جميع هذه العناصر في الصفحة دون ربطها ببعضها لا ينتج لك تصميمًا، وإنّما صفحة ذات كومة من العناصر. وبالعكس؛ إذا كانت العناصر مُكملة لبعضها البعض، والموقع سهل على العين ويتيح تجربة جيّدة للمستخدم فهذا يعني أن عملك قد انتهى إلى حدّ ما.
لا يوجد هنالك داع للمثال هنا، نحن نعلم جميعًا أنّ المواقع ذات الانسجام والوحدة يمكن إيجادها في كل مكان؛ فلتفكّر في موقع يُعجبكَ كثيرًا وتستحضره في ذاكرتك دائمًا. على الأرجح هذا الموقع يتّسم بالانسجام والوحدة.
ترجمة -وبتصرّف- للمقال Graphic Design Basics Part 2: Design Principles لصاحبه: James Richman.




















ليست هناك تعليقات:
إرسال تعليق