اساسيات التصميم الجرافيكي (3) - التكوين وعناصره الرئيسية.
اساسيات التصميم الجرافيكي (3)
التكوين وعناصره الرئيسية.
العنصر البصري المفرد Single Visual
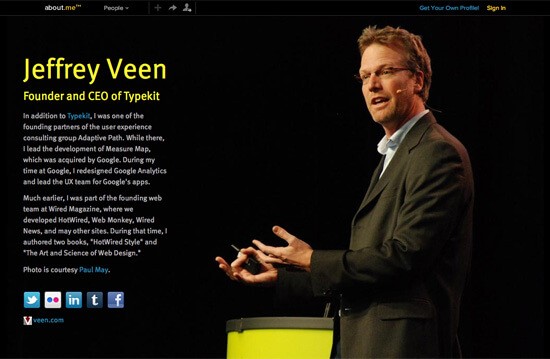
في هذا النمط من التكوين يتم استخدام صورة واحدة فقط في التصميم. وهذا يعني أن هذه الصورة يجب أن تكون جذّابة، ذات وقعٌ قوي، ويقوم التصميم بالكامل على أساسها. من الأمثلة على صفحات العنصر البصري المفرد هي صفحات الهبوط، لكن هذا النمط يستخدم في التصاميم الموجهة للطباعة أكثر منه في المواقع.
يُعتبر هذا النمط من التكوين هو الأسهل، على الرغم من إنّ اختيار الصورة يجب أن يكون بشكل دقيق وإلّا لن يكون لها التأثير المرغوب. إنّ المبدأ الأساسي في هذا النمط هو التأكّد من أن أسلوب تنسيق النصوص typography والعناصر الأخرى تُعزّز العنصر البصري ولا تطغى عليها. لذلك يجب أن يكون هنالك تمييزًا واضحًا للعنصر الأهم، وفي حالتنا هذه قد تكون صورة، رسم إيضاحي، أو عنصر رسومي؛ أي يجب أن يكون العنصر الأهم هو الأقوى تأثيرًا.
صفحة Jeffrey Veen هي مثال جيد على استخدام نمط العنصر البصري المفرد
النسبة الذهبية
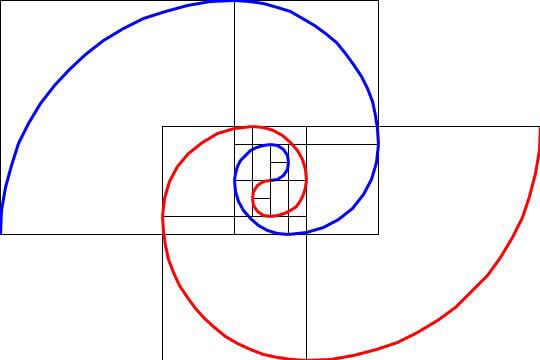
وتُعرف أيضًا بحلزون فيبوناتشي أو فاي، وقيمتها 1:1.618 تقريبًا. يمكن إيجاد حلزون فيبوناتشي في أشياء مختلفة حول العالم، وشبكة الإنترنت ليست استثناء منها. وتعتبر فكرة ترتيب عناصر التصميم على طول خطوط الحلزون فكرة جيّدة، لأنّ هذه هي الطريقة التي تعمل بها العين البشريّة. إنّ استخدام النسبة الذهبيّة بصورة صحيحة سوف بجلب تركيز زائري الصفحة إلى الأشياء التي نرغب في التأكيد عليها.
حلزون فيبوناتشي
النقطة المحورية (أو البؤرية)
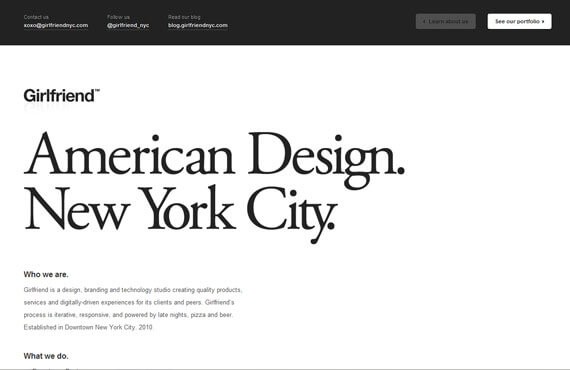
وتعتبر من الأسس المهمة لأنها تقدّم للمشاهد شيئًا لينظر إليه. تضيف النقطة المحورية فكرة معيّنة إلى التصميم، وتعمل كنقطة بداية لأغلب زوّار الموقع. يمكن تمثيل النقطة المحورية من خلال أسلوب تنسيق النصوص، الأزرار، الرسوم التوضيحية، الصور، أو العناصر الأخرى. وهذا الشيء راجع للمصمّم نفسه في اختيار العنصر الذي يُنشئ من خلاله النقطة المحورية.
يستخدم موقع Girlfriend Agency النقطة المحورية بصورة جيّدة وذلك بالتشديد على العنوان
يجب أن تكون النقطة المحورية هي نقطة التركيز، كذلك يجب أن تكون أول عنصر ينظر إليه المشاهد عند دخوله الصفحة، خصوصًا في المرّة الأولى. مع ذلك، جعل النقطة المحورية مهمّة جدًا وواضحة جدًا قد يخلّ في توازن مخطط الصفحة. لتجعل النقطة المحورية من ضمن أهداف تصميم موقعك، وليكن غرض الموقع معروضًا من خلالها. على سبيل المثال، وجود زرّ التحويل (Call to Action Button) يعتبر نقطة محورية، لأنه هو الأمر النهائي الذي تريد من المستخدم فعله على صفحتك.
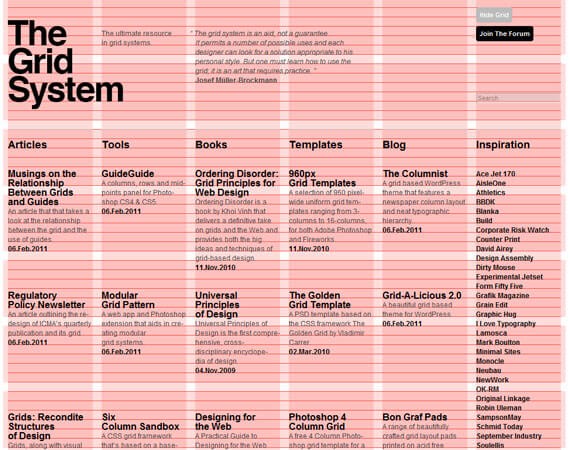
التصميم الشبكي
قد يكون هذا النمط جديدًا على القارئ. نظرية الشبكة يمكن أن تكون العنصر الأكثر شعبيّة في التكوين لأننا نقوم بتطبيقها في أغلب الأحيان حتّى دون أن ندرك ذلك. تضيف الشبكات هيكلية معيّنة للتصميم، وتستخدم للحصول على تناسب جيّد بين العناصر على الصفحة. توجد الكثير من الهياكل الشبكيّة Grid Frameworks على الإنترنت، ويمكن تحميلها مجّانًا والبناء عليها. وأنا حقيقةً اقترح استخدامها إذا كنتَ مبتدئًا في هذا المجال. إن العمل بنظام الشبكات من البداية سيجعلك تشعر بالراحة باستخدام هذه الطريقة، وهذا يُعتبر جيّدًا للمخطّطات التي تنشئها.
لا يشترط بالشبكات أن تكون واضحة ومحدّدة دائمًا؛ يمكن أن تكون طفيفة أو خفيّة أيضًا. وإذا اخترت العمل بالخيار الثاني تأكّد من أنّ تصميمك ما يزال واضِحًا ومرتّبًا قبل أن تقدّمه. عندما تعمل بنظام الشبكات احرص دائمًا على سؤال الأشخاص من حولك حول آرائهم، وهذه الفكرة جيّدة؛ لأنّ العمل مع الهياكل الشبكيّة لساعات طِوال قد يؤثّر على عينيك ويجعلك تغفل عن رؤية الأخطاء الصغيرة التي تحتاج إلى التعديل.
النظام الشبكي
قوانين جشتالت Gestalt Laws
عندما تعلّمتُ هذا المبدأ في المدرسة ذُهلتُ بالفرق الذي صنعته بتصاميمي. إن قوانين جشتالت هي نتيجة الإدراك البصري للإنسان للأشياء المختلفة، من ضمنها المواقع والعناصر. تم إنشاء هذه القوانين اعتمادًا على الطريقة التي تؤثّر بها العناصر المختلفة على المشاهد.
توجد خمسة مبادئ خاصّة بقوانين جشتالت:
- الإغلاق closure
- التشابه similarity
- الاستمرار continuation
- المحاذاة alignment
- التقارب proximity
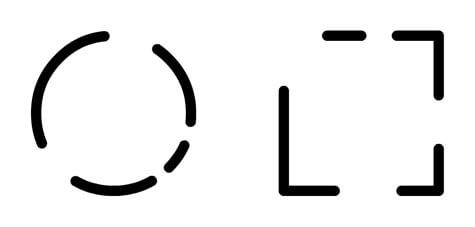
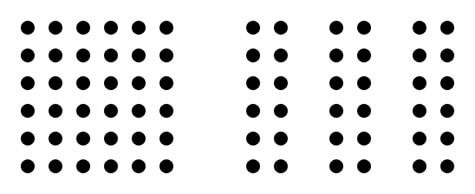
وباختصار نوضّحها؛ قانون الإغلاق ينطوي على مفهوم أننا معتادون على إغلاق الأشياء، غير المغلقة في الواقع، في مخيّلتنا. وكمثال على ذلك الدائرة المرسومة ب 330 درجة؛ فالدماغ البشري يستقبلها على أنّها دائرة كاملة. أما قانون التقارب فإنّه يوضّح بأننا نميل إلى النظر إلى الأشياء القريبة من بعضها على أنها مجموعة. قانون التشابه يؤكّد نفس الشيء؛ أننا نقوم باعتبار الأشياء التي تملك نفس اللون، الشكل، أو الخامة على أنها مجموعة. قانون الاستمرار يؤكّد على أن الأشكال سيتم تجميعها كشكل كامل إذا كانت موضوعة بصورة خطّية أو أنها تتبع اتجاهًا معيّنًا. أمّا القانون الأخير، المحاذاة، فإنّه يُظهر أن الأشكال يتمّ محاذاتها على أساس حافّاتها (وهذا النمط شائع جدًّا)، أو على أساس خطوطها المركزية. ويمكن للأشكال أيضًا أن تتداخل مع بعضها البعض.
قانون جشتالت للإغلاق
قانون جشتالت للتقارب
في الواقع توجد المزيد من قوانين جشتالت، لكن ليست جميعها مهمّة بالنسبة للمصمّمين.
التخطيط على شكل Z و F
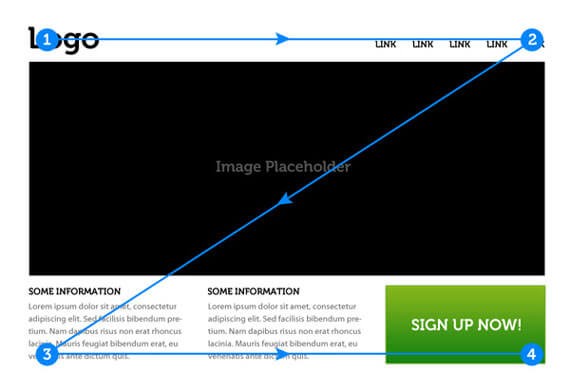
إن التخطيط على شكل Z يقوم على أساس حركة عين الإنسان. وكما هو واضح من الاسم؛ إن مسار نظرات معظم الأشخاص الذين تم تتبّع مسار نظراتهم إلى صفحة معيّنة كان على شكل Z، ما معناه أنهم يبدؤون من الزاوية العلويّة اليسرى وينتهون بالزاوية السفليّة اليمنى (هذا بالنسبة للمواقع الأجنبية). لهذا فإن محاذاة جميع الأشكال في الصفحة الرئيسية على شكل حرف Z سيؤدّي بالتأكيد إلى نتائج أفضل، وسيجعل التصميم مُتقنًا أكثر.
تخطيط على شكل Z
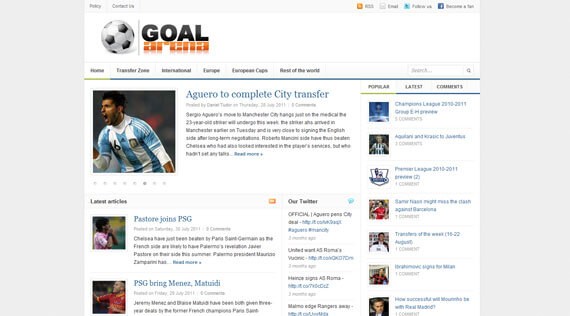
يوجد أيضًا نوع آخر من التخطيط؛ على شكل حرف F. وفي هذا النوع يبدأ المستخدم بقراءة السطر الأول، ثمّ يستمر إلى السطر الثاني، وهكذا يستمر بنفس الترتيب.
صفحة Goal Arena مخطّطة على شكل الحرف F
ترجمة -وبتصرّف- للمقال: Graphic Design Basics Part 3: Composition لصاحبه: James Richman.
حقوق الصورة البارزة: Designed by Freepik.






















ليست هناك تعليقات:
إرسال تعليق